Creating a visually appealing and functional blank IEP Template within the WordPress environment requires careful consideration of design elements that convey professionalism and build trust with users.
Structure and Layout
The fundamental structure of the Blank IEP Template should be clear and intuitive.
Consistent Grid System

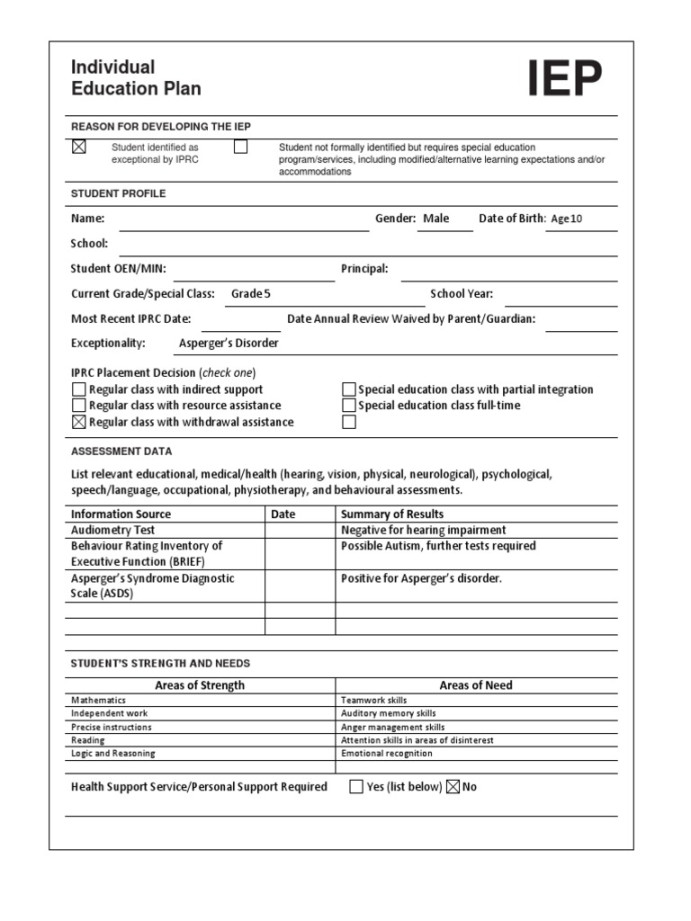
Image Source: scribdassets.com
Employ a consistent grid system throughout the template. This ensures that all elements are aligned and spaced evenly, creating a sense of order and visual harmony. A well-defined grid also makes it easier to maintain consistency across different sections of the template.
Clear Sectioning
Divide the template into distinct sections with clear headings and subheadings. This enhances readability and helps users quickly locate specific information. Consider using visual cues such as horizontal lines or color blocks to further differentiate sections.
Whitespace Utilization
Strategic use of whitespace is crucial for improving readability and reducing visual clutter. Ample white space around text and between elements allows the eye to rest, making the template more inviting and easier to navigate.

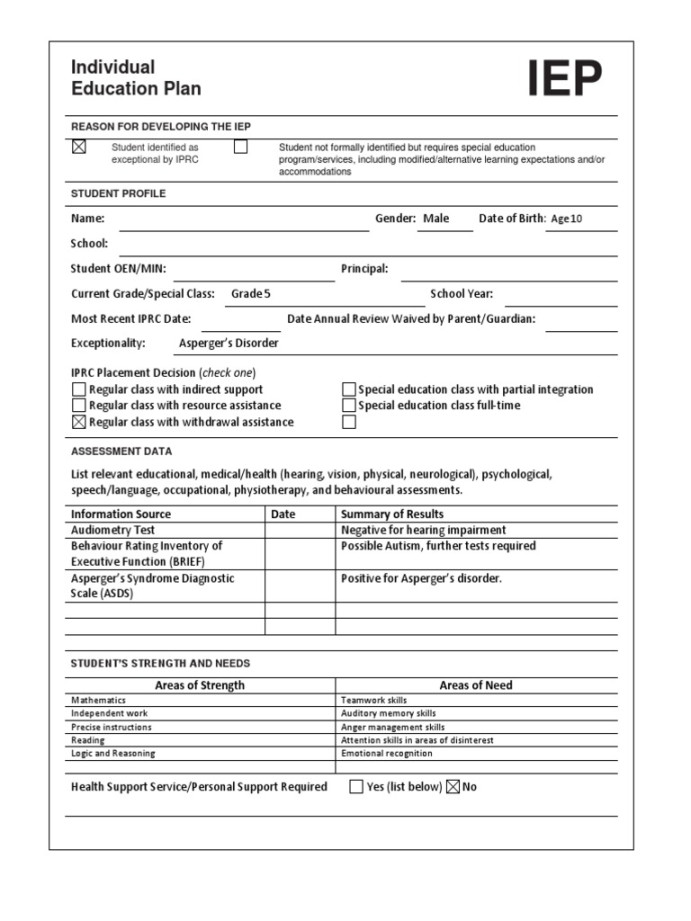
Image Source: scribdassets.com
Typography
The choice of typography significantly impacts the overall aesthetic and readability of the template.
Font Selection
Select a primary font that is both legible and visually appealing. Avoid overly decorative or difficult-to-read fonts. Consider using a sans-serif font for body text, as it is generally easier to read on screen. A complementary serif font can be used for headings and subheadings to add visual interest.
Font Sizing and Weight
Use a consistent font size and weight throughout the template. Varying font sizes can be used to create hierarchy and guide the user’s attention. For example, use larger font sizes for headings and smaller sizes for body text.
Heading Styles
Develop distinct heading styles for different levels of information. For instance, use a larger and bolder font for primary headings, and a slightly smaller and less bold font for secondary headings. This creates a clear visual hierarchy and improves the overall readability of the template.
Color Palette
The color palette plays a vital role in establishing the overall tone and professionalism of the template.
Color Scheme
Choose a color scheme that is both visually appealing and appropriate for the target audience. Consider using a limited number of colors to maintain consistency and avoid overwhelming the user.
Contrast and Accessibility
Ensure sufficient contrast between text and background colors to improve readability and accessibility for users with visual impairments. Consider using a color contrast checker to verify that the color combinations meet accessibility standards.
Brand Consistency
If the template is associated with a specific brand, incorporate brand colors and fonts to maintain consistency across all communication channels. This reinforces brand identity and creates a professional and cohesive image.
Imagery and Graphics
While this guide focuses on a text-based template, carefully selected imagery and graphics can enhance the visual appeal and user experience.
High-Quality Images
If using images, ensure they are high-resolution and visually appealing. Avoid using low-quality or blurry images, as they can detract from the overall professionalism of the template.
Relevant Graphics
Use relevant graphics such as icons or illustrations to enhance the visual appeal and improve user engagement. Graphics can also help to break up large blocks of text and make the template more visually interesting.
User Experience (UX) Considerations
A well-designed Blank IEP Template should prioritize user experience and ensure ease of use.
Navigation and Structure
The navigation should be intuitive and easy to follow. Consider using a clear and concise menu structure with well-labeled links.
Accessibility
Ensure the template is accessible to users with disabilities. This includes providing alternative text for images, using appropriate heading levels, and ensuring sufficient color contrast.
Mobile Responsiveness
Optimize the template for viewing on different devices, including smartphones and tablets. This ensures that users can access and use the template seamlessly across various platforms.
WordPress Implementation
WordPress provides a flexible framework for creating and customizing Blank IEP Templates.
Page Builders
Utilize WordPress page builders such as Elementor or Beaver Builder to easily drag and drop elements and customize the layout of the template.
Custom CSS
Fine-tune the appearance and functionality of the template using custom CSS. This allows you to make precise adjustments to spacing, alignment, and other design elements.
Plugins
Leverage WordPress plugins to enhance the functionality of the template. For example, consider using plugins for form creation, contact forms, and social media integration.
By carefully considering these design elements and utilizing the capabilities of the WordPress platform, you can create a professional and effective Blank IEP Template that meets the needs of your target audience and effectively conveys the desired message.