A certificate of Origin is a crucial document in international trade, verifying the country of origin of goods. It’s essential for customs clearance, preferential trade agreements, and often required by importers. A well-designed Certificate of Origin form template is vital for businesses to streamline their export processes, maintain compliance, and build trust with their international partners. This guide will delve into the key elements of crafting a professional Certificate of Origin form template using WordPress.
Choose the Right WordPress Theme and Plugins
Selecting a suitable WordPress theme and plugins is foundational. Opt for a theme that offers clean, professional aesthetics and is easily customizable. A theme with a grid-based layout can help organize form fields effectively. Consider these plugin options:

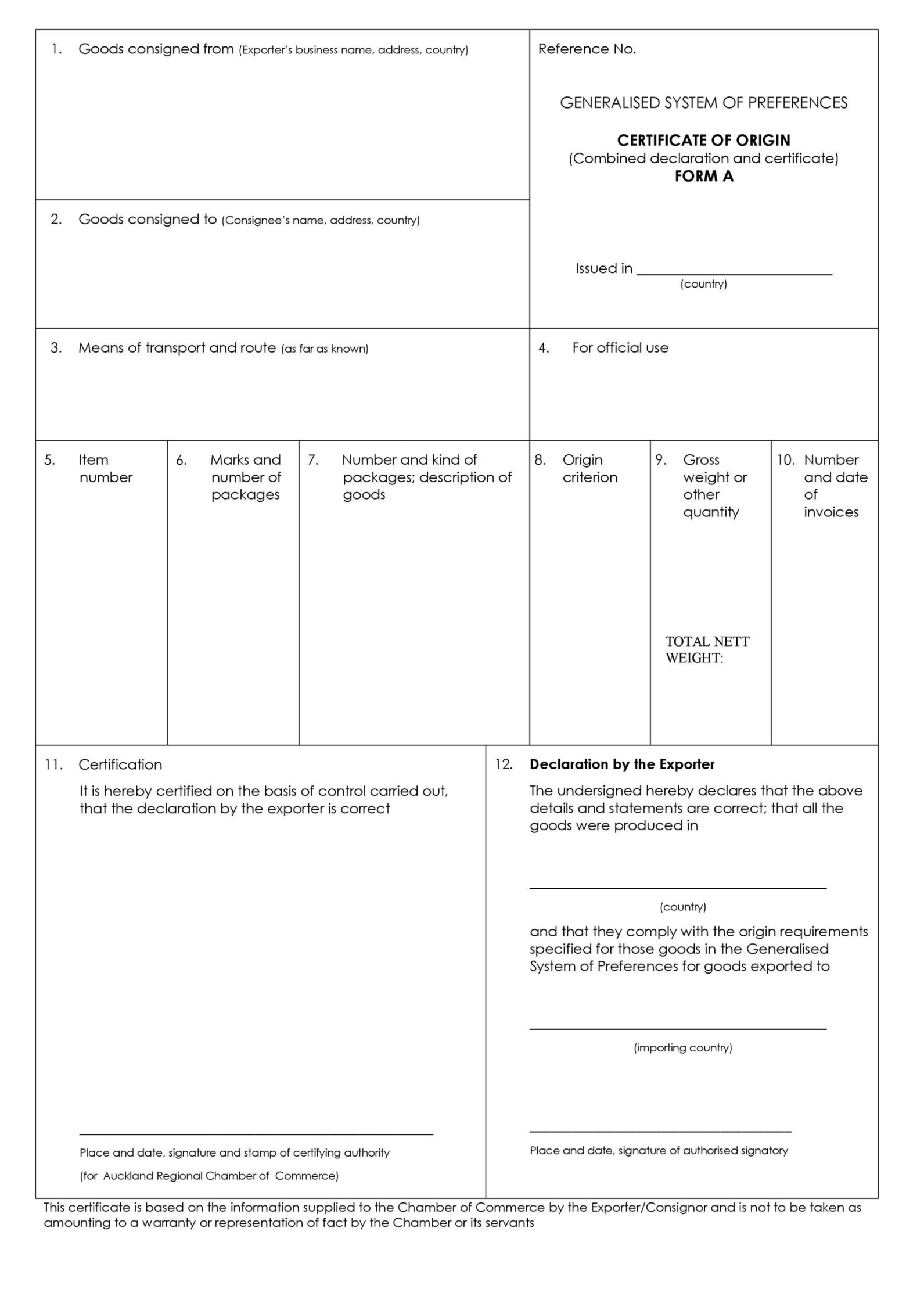
Image Source: templatelab.com
Form Builders: Plugins like WPForms, Gravity Forms, or Formidable Forms provide drag-and-drop interfaces, enabling you to create complex forms with ease. They offer features like conditional logic, multi-page forms, and integration with payment gateways, which can be valuable for specific scenarios.
Structure and Layout
The structure and layout of the form are paramount. A well-organized form enhances user experience and minimizes errors.

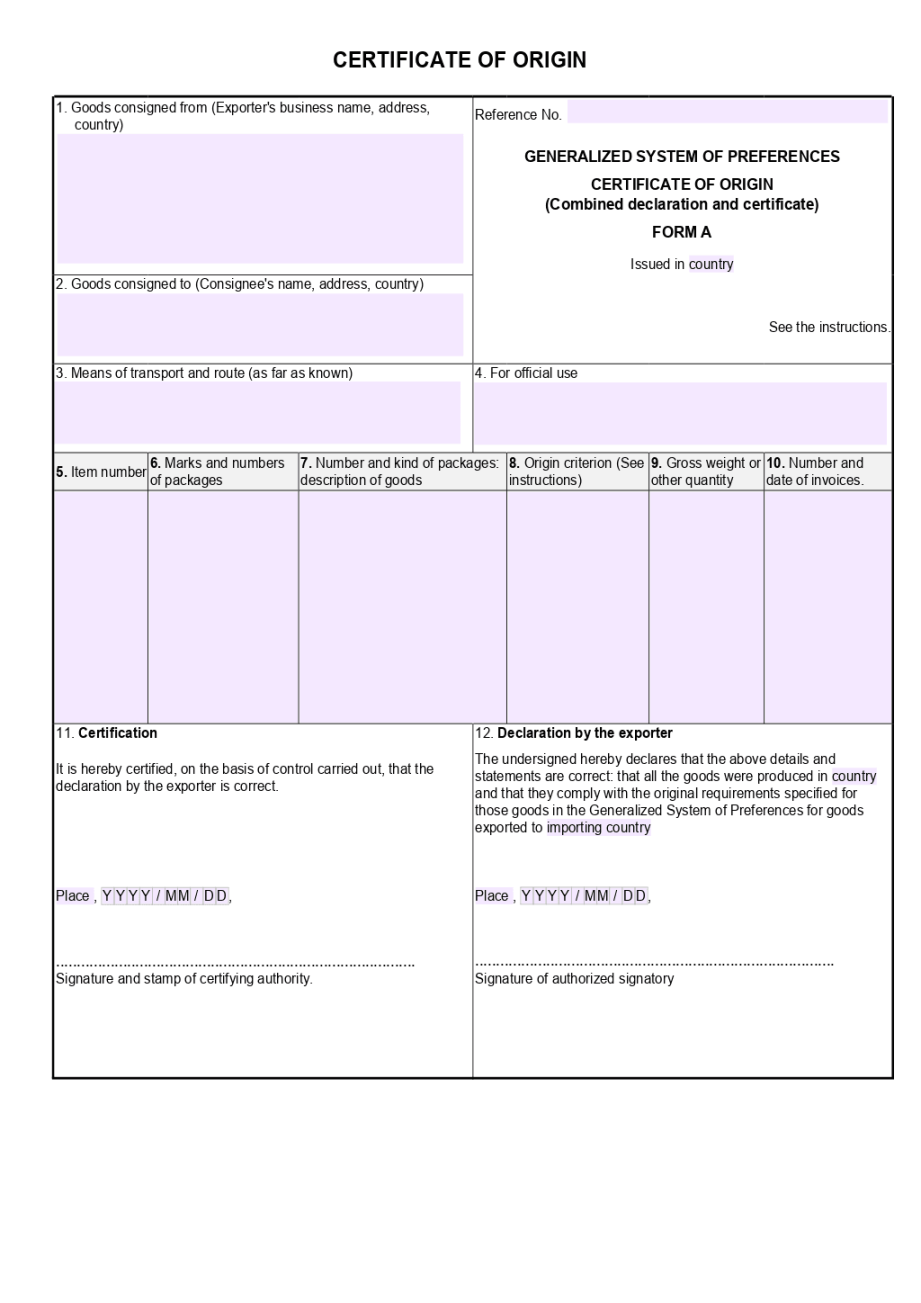
Image Source: onlyoffice.com
Clear Sectioning: Divide the form into logical sections using headings and subheadings. This improves readability and allows users to easily navigate through the information.
Design Elements for Professionalism and Trust
The visual design plays a significant role in conveying professionalism and building trust.
Branding: Incorporate your company’s logo and brand colors into the form design. This reinforces your brand identity and creates a sense of professionalism.
Data Validation and Security
Data validation is crucial to ensure the accuracy and completeness of the information submitted.
Required Fields: Clearly indicate which fields are mandatory by using asterisks or other visual cues.
User Experience (UX) Considerations
A user-friendly form is essential for a positive user experience.
Progressive Disclosure: If the form is lengthy, consider using progressive disclosure techniques to reveal sections of the form only when necessary.
Testing and Refinement
Thorough testing is crucial to identify and address any issues with the form.
User Testing: Conduct user testing with a representative sample of users to gather feedback on the form’s usability and identify areas for improvement.
By carefully considering these factors, businesses can create professional and effective Certificate of Origin form templates using WordPress. These templates will streamline export processes, enhance efficiency, and strengthen relationships with international partners.
Conclusion
A well-designed Certificate of Origin form template is a valuable asset for businesses engaged in international trade. By leveraging the power of WordPress and employing best practices in design, structure, and functionality, businesses can create forms that are not only efficient but also professional and trustworthy.