A certificate of Payment (COP) is a formal document that verifies the payment of a specific amount of money. It serves as proof of transaction and is often used in various business and legal contexts. To ensure a professional and trustworthy presentation, crafting a well-designed COP template is crucial. This guide will delve into the essential elements and design considerations for creating a compelling COP template using WordPress.
Core Elements of a Certificate of Payment Template
A standard COP template typically includes the following elements:
Issuer Information

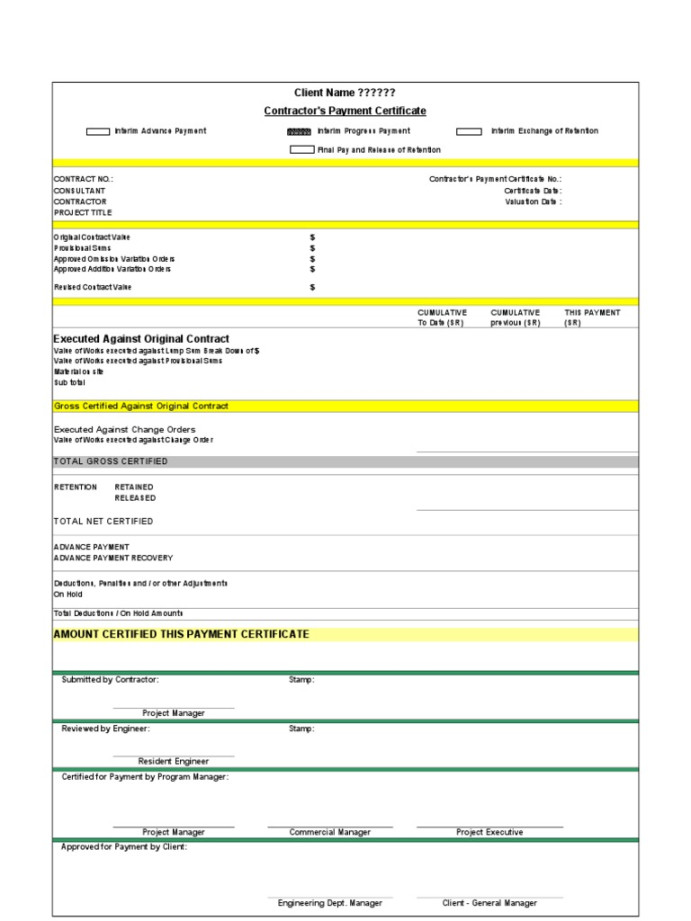
Image Source: scribdassets.com
Company Logo: A prominent company logo at the top left corner instantly establishes brand recognition and credibility.
Payment Information
Payment Reference Number: A unique reference number to identify the specific transaction.
Certification Statement
Certification: A formal statement certifying the accuracy and authenticity of the payment information.
Design Considerations for a Professional COP Template
A well-designed COP template not only conveys professionalism but also enhances its credibility. Consider the following design elements:
Layout and Formatting
Clean and Minimalist Design: A clutter-free layout with ample white space improves readability and overall aesthetics.
Color Scheme
Brand Colors: Incorporate your company’s brand colors to maintain consistency and reinforce brand identity.
Visual Elements
Border and Frame: A subtle border or frame can add a touch of elegance and professionalism.
Creating a COP Template in WordPress
WordPress offers a flexible platform to create custom COP templates. Here’s a general approach:
1. Install a Page Builder Plugin: Utilize a powerful page builder plugin like Elementor or Divi to create custom layouts and designs.
2. Create a New Page: Create a new page in your WordPress dashboard and assign it a relevant title, such as “Certificate of Payment.”
3. Design the Template: Use the page builder’s drag-and-drop interface to arrange the elements of the COP template.
4. Add Dynamic Content: Use dynamic content blocks or shortcodes to populate the template with information from a database or form submissions.
5. Customize the Design: Adjust the layout, fonts, colors, and other design elements to match your brand guidelines.
6. Test and Refine: Thoroughly test the template to ensure it functions correctly and looks professional across different devices and browsers.
By following these guidelines and leveraging the power of WordPress, you can create professional and visually appealing Certificate of Payment templates that meet your specific business needs.