A blank Evaluation Form Template serves as a foundational framework for assessing performance, gathering feedback, or evaluating various aspects, from employee reviews to product feedback. Crafting an effective template in WordPress requires a keen understanding of design principles and a focus on clarity and professionalism. This guide will delve into the key elements that contribute to a polished and user-friendly evaluation form.
1. Choose a Clean and Minimalistic Theme
The visual presentation of your form significantly impacts its perceived professionalism. Opt for a WordPress theme that prioritizes clean lines, ample white space, and a minimalist aesthetic. Avoid overly cluttered or distracting themes that can overwhelm users. A clean design enhances readability and guides the user’s attention to the essential information.

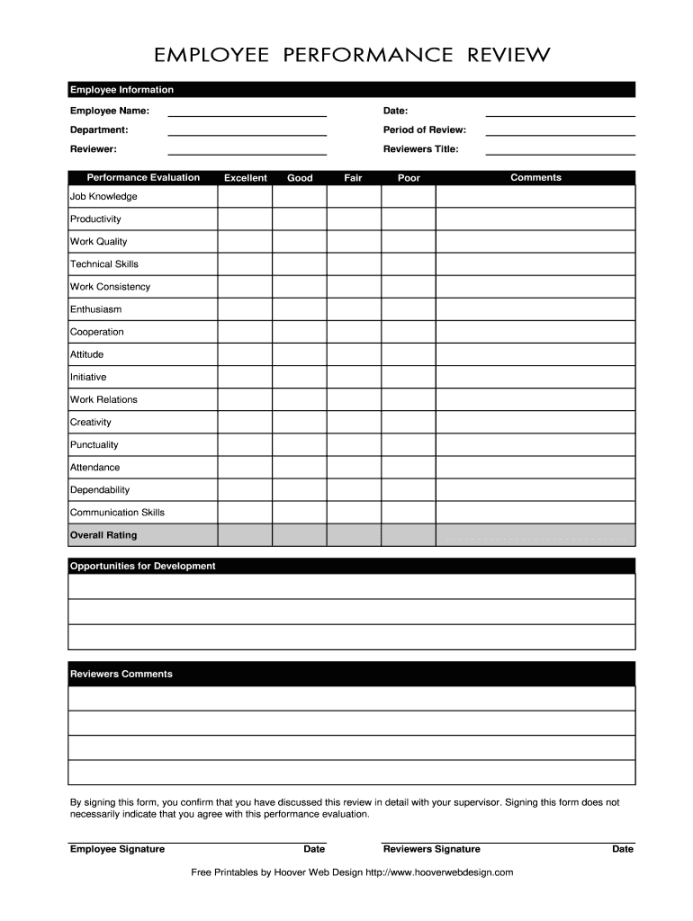
Image Source: pdffiller.com
2. Utilize Consistent Typography
Maintain consistent typography throughout the form to create a sense of unity and professionalism. Select a clear and easy-to-read font for headings, subheadings, and body text. Consider using a sans-serif font for its clean and modern appearance. Ensure sufficient font size and line spacing for optimal readability across different devices.
3. Employ a Logical Form Flow

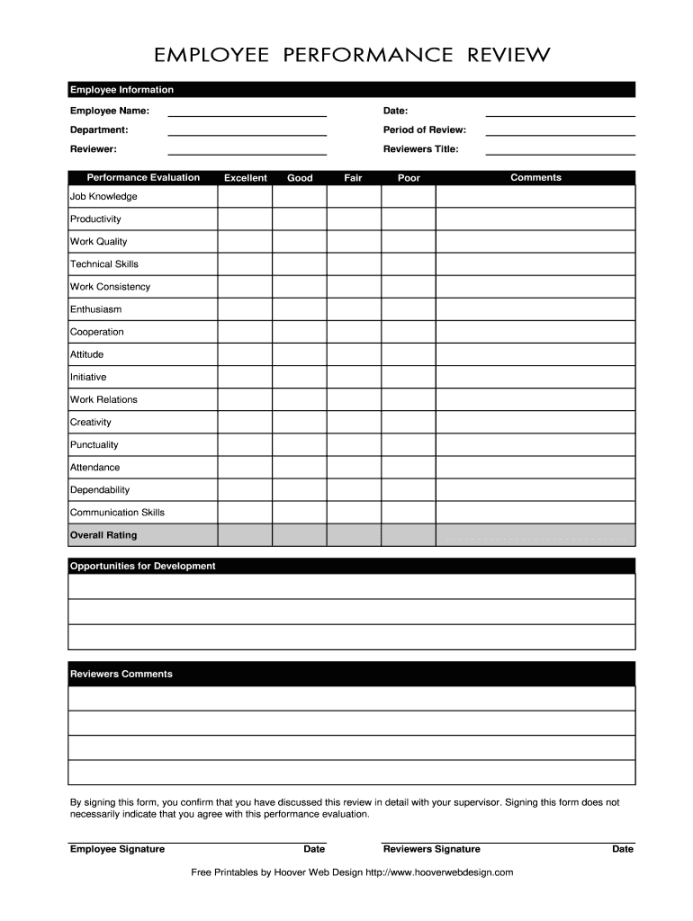
Image Source: pdffiller.com
Structure the form with a clear and logical flow to guide users seamlessly through the evaluation process. Group related questions together and present them in a logical order. Use headings and subheadings to break down the form into manageable sections, improving overall navigation and comprehension.
4. Implement Clear and Concise Questioning
Formulate questions with precision and clarity to avoid ambiguity and ensure accurate responses. Use concise and direct language, avoiding jargon or overly complex sentence structures. Frame questions in a neutral and unbiased manner to encourage honest and objective feedback.
5. Provide Clear Instructions
Incorporate clear and concise instructions at the beginning of the form to guide users on how to complete the evaluation. Explain the purpose of the form, provide any necessary context, and outline the evaluation criteria. Ensure instructions are easy to understand and follow.
6. Utilize Appropriate Form Fields
Select the most appropriate form fields for each question to streamline data collection. Utilize radio buttons for single-choice questions, checkboxes for multiple-choice options, dropdown menus for selecting from a list, and text fields for open-ended responses. Ensure that each field is clearly labeled and easy to use.
7. Incorporate Visual Cues
Employ visual cues to enhance the user experience and improve form navigation. Use visual separators to distinguish between different sections of the form. Incorporate progress bars to indicate the user’s progress through the evaluation. Utilize color and spacing effectively to draw attention to important information.
8. Ensure Responsiveness and Accessibility
Design the form to be fully responsive across various devices, including desktops, tablets, and smartphones. Ensure that all form elements are easily accessible and usable on different screen sizes. Consider accessibility guidelines to make the form usable by individuals with disabilities.
9. Conduct Thorough Testing
Before launching the form, conduct rigorous testing to identify and resolve any issues. Test the form on different devices and browsers to ensure optimal functionality and user experience. Gather feedback from a small group of users to identify any areas for improvement.
10. Maintain Regular Updates and Refinements
Continuously monitor form usage and gather feedback from users. Analyze the data collected through the form to identify areas for improvement. Regularly update and refine the form based on user feedback and changing evaluation needs.
By carefully considering these design elements, you can create a professional and user-friendly Blank Evaluation Form Template in WordPress. A well-designed form not only enhances the evaluation process but also strengthens your brand image and fosters trust among users.
Remember:
Prioritize a clean and minimalist design.